Theming ownCloud¶
ownCloud unterstützt Themen, so dass Sie sein Aussehen ohne Bearbeitung des Quellcodes anpassen können. Dieses Dokument wird die grundlegenden Schritte der Thematisierung erklären und dann das an einem Grund Thematisierungs Beispiel zeigen.
Konfiguration¶
Das Themen-Verzeichnis (in der Regel owncloud/themes) enthält alle Theming Dateien. Eine Standard-Installation ownCloud wird mit einer nützliche README in diesem Verzeichnis ausgeliefert. Ein neues Thema fügen Sie hier ein, in dem Sie ein Verzeichnis mit den Themen Dateien in dieses Verzeichnis kopieren. Der Verzeichnisname ist der Themen-Name, und Sie konfigurieren ownCloud so, dass Sie dieses Thema durch die Verknüpfung in der config.php mit der theme Directive, verwenden können:
'theme' => 'themename',
Hinweis
Nach einem Upgrade von ownCloud sind die benutzerdefinierte Designs deaktiviert, da benutzerdefinierte Themen manchmal die Upgrade-Routine zerstören/behindern können. Sie müssen diese nach einem Upgrade wieder aktivieren, in dem Sie ein eigenes Thema nach der abgeschlossenen Aktualisierung durch erneute Eingabe Ihres Themen Namens in config.php angeben.
Dieses Thema überschreibt alle Javascript-Dateien, Bilder, Vorlagen und CSS-Dateien an anderen Standorten. Die Verzeichnisstruktur sollte die gleiche sein wie in owncloud/core/:
themename/
core/
css
img
js
Bearbeiten Sie niemals die Kern Vorlage Dateien - immer owncloud/themesfür Anpassungen. Fehler in den Theme-Dateien können ownCloud beschädigen, so dass Sie immer auf dem Standard-Theme zurückkehren können, während Sie Sie Ihre benutzerdefinierten Designs korrigieren.
Es ist möglich, dass ein Thema, bei einem großen ownCloud Versionwechsel beschädigt/gestört sein kann, wenn Änderungen an der ownCloud Dateistruktur vorgenommen wurden. Das kann leicht dadurch untersucht werden, in dem man die Dateien und Verzeichnisse durch Ihren Spiegel ersetzt und diese mit der alten Strucktur vergleicht.
Anpassen des Logos¶
Kundenspezifische Logos müssen den folgenden Spezifikationen entsprechen, und sie müssen im themes/core/img Verzeichnis stehen.
Logo.svg¶
Dies ist das Splash-Screen Logo, das auf der ownCloud Anmeldeseite angezeigt wird. Die Größe dieses Bild ist etwa 252x122 Pixel. Ist dieses größer, dann wird das Logo nicht richtig auf die Seite passen.
Logo-wide.svg¶
Das ist das kleine Logo, das in der oberen linken Ecke des ownCloud Navigationsrahmen angezeigt wird. Die Größe dieses Bildes ist 140x32 Pixel. Die Breite kann grßer sein, aber die Höhe ist fixiert.
Ändern von Farben¶
Das Farbschema wird in der style.css Datei gespeichert, welche im owncloud/core/css Verzeichnis zu finden ist.
Um die Farbe der Kopfleisten zu ändern, kopieren Sie die core/css/style.css nach themes/<themename>/core/css/style.css und editieren Sie diese.
Dieses Beispiel zeigt einen Teil in der style.css Datei, wo die Farben konfiguriert werden können. Es gibt mehrere Stellen innerhalb dieser Datei, die Farben, verschiedenen Seitenelemente zuweisen.
#body-login {
text-align: center;
background: #1d2d44; /* Old browsers */
background: url('../img/noise.png'), -moz-linear-gradient(top, #35537a 0%, #1d2d44 100%); /* FF3.6+ */
background: url('../img/noise.png'), -webkit-gradient(linear, left top, left bottom, color-stop(0%,#35537a), color-stop(100%,#1d2d44)); /* Chrome,Safari4+ */
background: url('../img/noise.png'), -webkit-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* Chrome10+,Safari5.1+ */
background: url('../img/noise.png'), -o-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* Opera11.10+ */
background: url('../img/noise.png'), -ms-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* IE10+ */
background: url('../img/noise.png'), linear-gradient(top, #35537a 0%,#1d2d44 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#35537a', endColorstr='#1d2d44',GradientType=0 ); /* IE6-9 */
}
Thematisierung von E-Mails¶
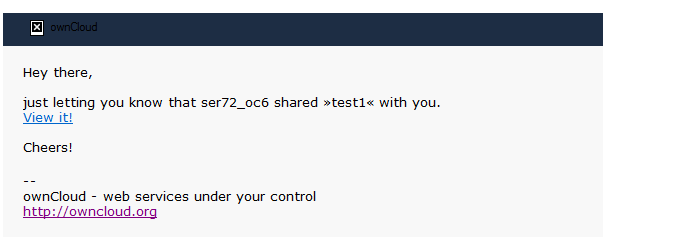
Ihr ownCloud-Server kann eine Benachrichtigung und Passwort-Reset-E-Mails wie diese senden, sowie weiter Mails bei der Anmeldung einer neuen Dateifreigabe:

E-Mail-Vorlagen werden in dem owncloud/core/templates/ Verzeichnis gespeichert und können durch Kopieren der owncloud/themes/core/templates/mail.php Datei hierher und anschließender Editierung geändert werden, oder Sie verwende eine eigene Vorlage. Sie können auch E-Mail-Vorlagen bearbeiten in dem grafischen Vorlage Editor auf Ihrer ownCloud Admin-Seite.
Themen Beispiele¶
General Hospital will ein eigenes ownCloud Thema, mit individueller Logos und Farben, verwenden. Hier ist eine Schritt für Schritt Anleitung, wie man dieses Thema erstellen kann.
Aufbau einer Verzeichnisstruktur¶
Vermeiden Sie Leerzeichen in Ihren eigenen Themen-Namen:
themes/GeneralHospital
Als Nächstes erstellen Sie die Verzeichnisse für die Bilder und Stylesheets:
themes/GeneralHospital/core/img
themes/GeneralHospital/core/css
Konfigurationsdateien¶
Als Nächstes fügen Sie den neuen Design Name, in die config.php ein:
‘theme’ => ‘GeneralHospital’,
Splash Screen Logo¶
Das ist das neue Logo für die Login-Begrüßungsbildschirm. Es muss ein 252x122 Pixel SVG Datei sein:

Die Datei muss als logo.svg benannt und in dem Bildordner abgelegt werden:
themes/GeneralHospital/core/img/logo.svg
Oben links Logo¶
Dies ist das neue individuelle Logo das oben links in der Navigationsleiste ownCloud angezeigt wird:

Es muss eine SVG-Datei sein die 142x32 Pixel groß ist, und als logo-wide.svg bezeichnet wird. Sie können die Breite ändern Breite, aber die Höhe ist festgelegt. Diese Datei steht dann auch im themes/GeneralHospital/core/img/ Verzeichnis.
Modifizieren der Farbeneinstellungen¶
The color definitions are stored in core/css/style.css. The first step is to copy this file to themes/GeneralHospital/core/css/style.css.
As stated in section Changing colors, edit the colors as desired in this section:
#body-login {
text-align: center;
background: #1d2d44; /* Old browsers */
background: url('../img/noise.png'), -moz-linear-gradient(top, #35537a 0%, #1d2d44 100%); /* FF3.6+ */
background: url('../img/noise.png'), -webkit-gradient(linear, left top, left bottom, color-stop(0%,#35537a), color-stop(100%,#1d2d44)); /* Chrome,Safari4+ */
background: url('../img/noise.png'), -webkit-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* Chrome10+,Safari5.1+ */
background: url('../img/noise.png'), -o-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* Opera11.10+ */
background: url('../img/noise.png'), -ms-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* IE10+ */
background: url('../img/noise.png'), linear-gradient(top, #35537a 0%,#1d2d44 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#35537a', endColorstr='#1d2d44',GradientType=0 ); /* IE6-9 */
}
Dieser Codeabschnitt übernimmt die Kopfzeilen für viele verschiedene Browsertypen. Die Standardfarben in dem obigen Beispiel sind #33537a (light blue) und #1d2d42 (dark blue). Einige ältere Browser verwenden nur eine Farbe, aber damit unterstützen Sie die meisten von ihnen.
Der Login-Seite Hintergrund ist ein horizontaler Farbverlauf. Die hex #33537a ist das Top-Farbe des Gradienten in der Anmeldemaske. Die hex #1d2d42 ist die untere Farbe des Gradienten in der Anmeldemaske.
Um die Farben zu ändern, ändern Sie diese Einträge mit dem gewünschten hex Farben Code.
Ändern der Anwendungssymbole¶
App-Symbole können auch geändert werden. App-Symbole sind in dem owncloud/apps/<app>/img Verzeichnis hinterlegt. Ebenso sollte das modifizierte Symbol in dem owncloud/themes/<themename>/apps/<app>/img Verzeichnis hinterlegt werden.
General Hospital möchte das Aktivität Symbol mit dem folgenden Bild ändern:

Und das Dokumente Symbol soll mit dem Folgenden ausgestattet werden:

Diese müssen, in das SVG-Format konvertiert und an diesen Stellen platziert werden:
owncloud/themes/GeneralHospital/apps/activity/img/activity.svg
owncloud/themes/GeneralHospital/apps/documents/img/documents.svg
Ergebnisse¶
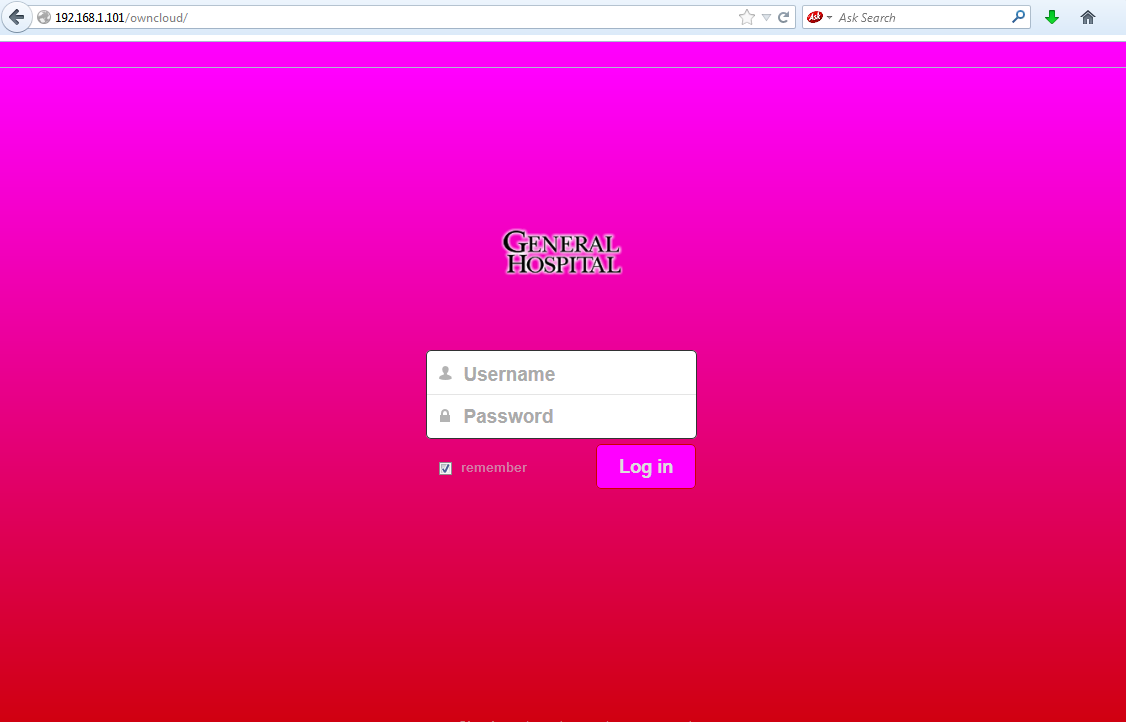
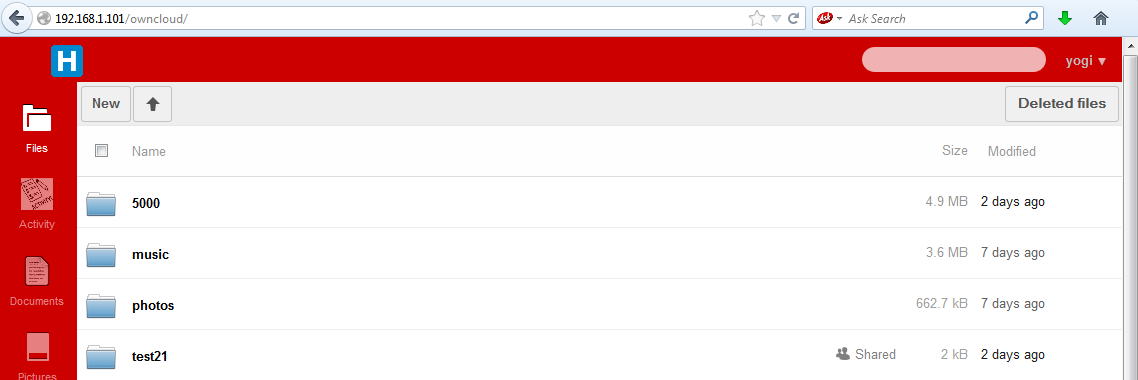
Nach dem Speichern aller Dateien und die Aktualisierung des Web-Browsers können Sie das neue Thema finden Sie unter:


Thematisierung des Erste Schritte-Assistenten¶
Der ownCloud Erste Schritte-Assistent ist ein Willkommensbildschirm, der angezeigt wird, wenn ein Benutzer Ihren ownCloud-Server zum ersten Mal verwendet, und der Benutzer kann das jederzeit erneut ausführen lassen, in dem er das auf seinen persönlichen Seiten festlegt (Sehen Sie dazu unter :doc: ../installation/installation-wizard nach).
Sie können den Startbildschirm anpassen. Dies ist die Standardeinstellung:

Die Basis-Datei mit der Willkommensfenster Konfiguration finden Sie unter apps/firstwunwizard/templates/wizard.php. Kopieren Sie diese Datei, um Ihre kundenspezifische Themenverzeichnis . (Stellen Sie sicher, dass die config.php Datei in dem Punkt, Benennung ihres Themen-Verzeichnisses, aktualisiert wurde.)
Die wizard.php Datei führt die Prüfungen durch, ob die Community oder die Enterprise Edition von ownCloud läuft. Der Willkommensbildschirm ist für die beiden Fälle etwas unterschiedlich ausgebaut.
Für den Enterprise Benutzer sind alle Änderungen an der wizard.php Datei im "Else" Abschnitt enthalten, der folgenden Bedingungsanweisungen enthält:
<?php if (OC_Util::getEditEditionString() === ''): ?>
...
<?php else: ?>
...
<?php endif; ?>
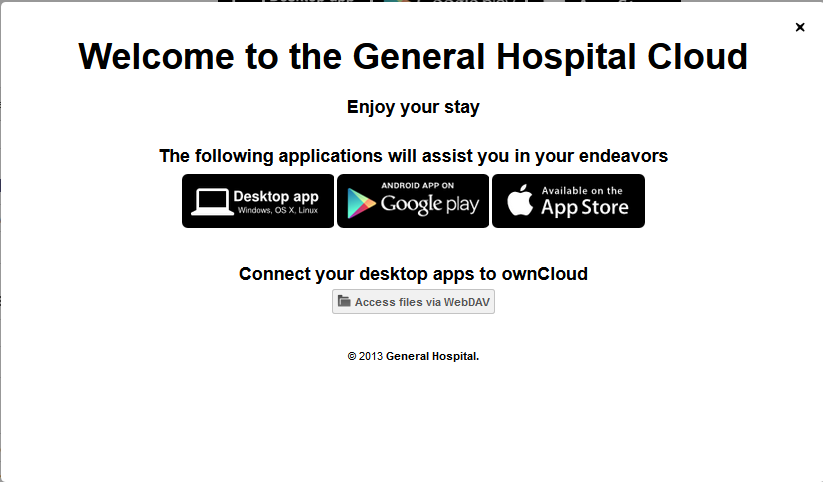
General Hospital will das Begrüßungsfenster verändern, daher ändern Sie die wizard.php Datei damit die entsprechenden Anpassungen gelten. In diesem Beispiel sind mehrere ownCloud Instanzen durch General Hospital ersetzt.
<div id="firstrunwizard">
<a id="closeWizard" class="close">
<img class="svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'actions/close.svg')); ?>">
</a>
<h1><?php p($l->t('Welcome to the General Hospital Cloud', array($theme->getTitle()))); ?></h1>
<?php if (OC_Util::getEditionString() === ''): ?>
<p><?php p($l->t('Your personal web services. All your files, contacts, calendar and more, in one place.'));?></p>
<?php else: ?>
<h2><?php p($1->t('Enjoy your stay'));?></h2>
<?php endif; ?>
<h2><?php p($l->t('Get the apps to sync your files'));?></h2>
<a target="_blank" href="<?php p($_['clients']['desktop']); ?>">
<img src="<?php print_unescaped(OCP\Util::imagePath('core', 'desktopapp.png')); ?>" />
</a>
<a target="_blank" href="<?php p($_['clients']['android']); ?>">
<img src="<?php print_unescaped(OCP\Util::imagePath('core', 'googleplay.png')); ?>" />
</a>
<a target="_blank" href="<?php p($_['clients']['ios']); ?>">
<img src="<?php print_unescaped(OCP\Util::imagePath('core', 'appstore.png')); ?>" />
</a>
<?php if (OC_Util::getEditionString() === ''): ?>
<h2><?php p($l->t('Connect your desktop apps to %s', array($theme->getName()))); ?></h2>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-sync-calendars')) ?>">
<img class="appsmall appsmall-calendar svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/calendar-dark.svg')); ?>" /> <?php p($l->t('Connect your Calendar'));?>
</a>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-sync-contacts')) ?>">
<img class="appsmall appsmall-contacts svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/contacts-dark.svg')); ?>" /> <?php p($l->t('Connect your Contacts'));?>
</a>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-webdav')); ?>">
<img class="appsmall svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/folder.svg')); ?>" /> <?php p($l->t('Access files via WebDAV'));?>
</a>
<?php else: ?>
<br><br><br>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-manual')); ?>">
<img class="appsmall svg" src="<?php print_unescaped(OCP\Util::imagePath('settings', 'help.svg')); ?>" /> <?php p($l->t('Documentation'));?>
</a>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-webdav')); ?>">
<img class="appsmall svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/folder.svg')); ?>" /> <?php p($l->t('Access files via WebDAV'));?>
</a>
<?php endif; ?>
<p class="footnote">
<?php if (OC_Util::getEditionString() === ''): ?>
<?php print_unescaped($l->t('There’s more information in the <a target="_blank" href="%s">documentation</a> and on our <a target="_blank" href="http://owncloud.org">website</a>.', array(link_to_docs('user_manual')))); ?><br>
<?php print_unescaped($l->t('If you like ownCloud,
<a href="mailto:?subject=ownCloud
&body=ownCloud is a great open software to sync and share your files.
You can freely get it from http://owncloud.org">
recommend it to your friends</a>
and <a href="http://owncloud.org/promote"
target="_blank">spread the word</a>!')); ?>
<?php else: ?>
© 2014 <a href="https://owncloud.com" target="_blank">General Hospital.</a>
<?php endif; ?>
</p>
</div>
Das sich daraus ergebende Begrüßungsfenster sieht folgendermaßen aus: