Konfigurieren der Vorschau¶
Das ownCloud Miniatursystem wird verwendet, um Miniaturbilder aus verschiedenen Dateitypen zu erzeugen, die dann als Miniaturansichten in der Datei Anwendung des Webinterface oder als größere Vorschau für öffentlich freigebene Links angezeigt werden.
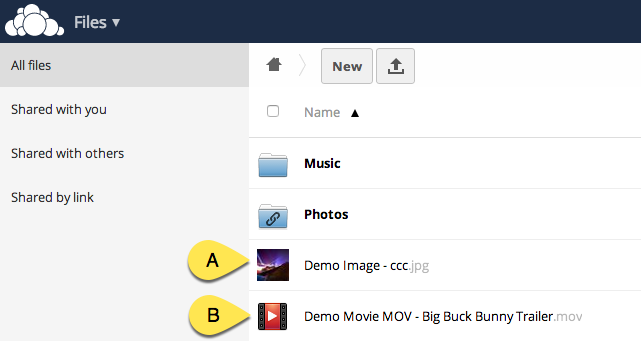
Die folgende Abbildung zeigt eine Datei (A), wo der ownCloud-Server ein Vorschaubild generiert, und eine andere Datei (B), wo es für eine Vorschau kein Vorschaubild generiert. In diesem wird ein großes generisches Symbol (je nach Dateityp) angezeigt.

Standardmäßig kann ownCloud Vorschauen für die folgenden Dateitypen erzeugen:
- Images Dateien
- Cover von MP3 Dateien
- Text Dokumente
Hinweis
Ältere Versionen von ownCloud unterstützten auch die Vorschau Generation für andere Dateitypen wie PDF, SVG oder von verschiedenen Office-Dokumenten. Aufgrund von Sicherheitsbedenken diese Anbieter haben wie diesen Standard deaktiviert und sie gelten als nicht unterstützt. Während die Anbieter noch verfügbar sind, raten wir es ihnen das jedoch zu ermöglichen, wobei wie Ihnen das hier nicht mehr dokumentieren können.
Parameter¶
Bitte beachten Sie, dass das ownCloud Vorschau System bereits mit sinnvollen Standardwerten voreigestellt ist, und daher in der Regel unnötig ist die Werte dieser Konfiguration anzupassen.
Deaktivieren Voransichten:¶
Unter bestimmten Umständen, zum Beispiel, wenn der Server nur über sehr begrenzte Ressourcen verfügt, möchten Sie vielleicht prüfen, das die Generierung von Vorschaubildern deaktiviert werden soll. Stellen Sie die Konfigurationsoption enable_previews in der config.php auf false:
<?php
'enable_previews' => false,
Maximale Vorschaugröße:¶
Es gibt zwei Konfigurationsoptionen, um die maximale Größe einer Vorschau festzulegen.
<?php
'preview_max_x' => null,
'preview_max_y' => null,
Standardmäßig sind beide Optionen auf null gesetzt. 'Null' ist gleich ohne Begrenzung. Numerische Werte repräsentieren die Größe in Pixel. Der folgende Code begrenzt Vorschauen auf eine maximalen Größe von 100x100 Pixel:
<?php
'preview_max_x' => 100,
'preview_max_y' => 100,
'preview_max_x' stellt die x-Achse und 'preview_max_y' stellt die y-Achse dar.
Maximaler Skalierungsfaktor:¶
Wenn viele kleine Bilder auf der ownCloud Instanz und der Vorschau gespeichert sind, generiert das System verschwommene Vorschauen, deswechen sollten Sie vielleicht den Höchst-Skalierungsfaktor überprüfen. Standardmäßig werden die Bilder, auf das 10-fache der Originalgröße hochskaliert:
<?php
'preview_max_scale_factor' => 10,
Wenn Sie die Skalierung überhaupt deaktivieren wollen, können Sie den config-Wert auf "1" festlegen:
<?php
'preview_max_scale_factor' => 1,
Wenn Sie den maximale Skalierungsfaktor deaktivieren möchten, können Sie den Konfigurationswert auf "null" setzen:
<?php
'preview_max_scale_factor' => null,